有人说可视化技术有啥意义,不就做个大屏么?
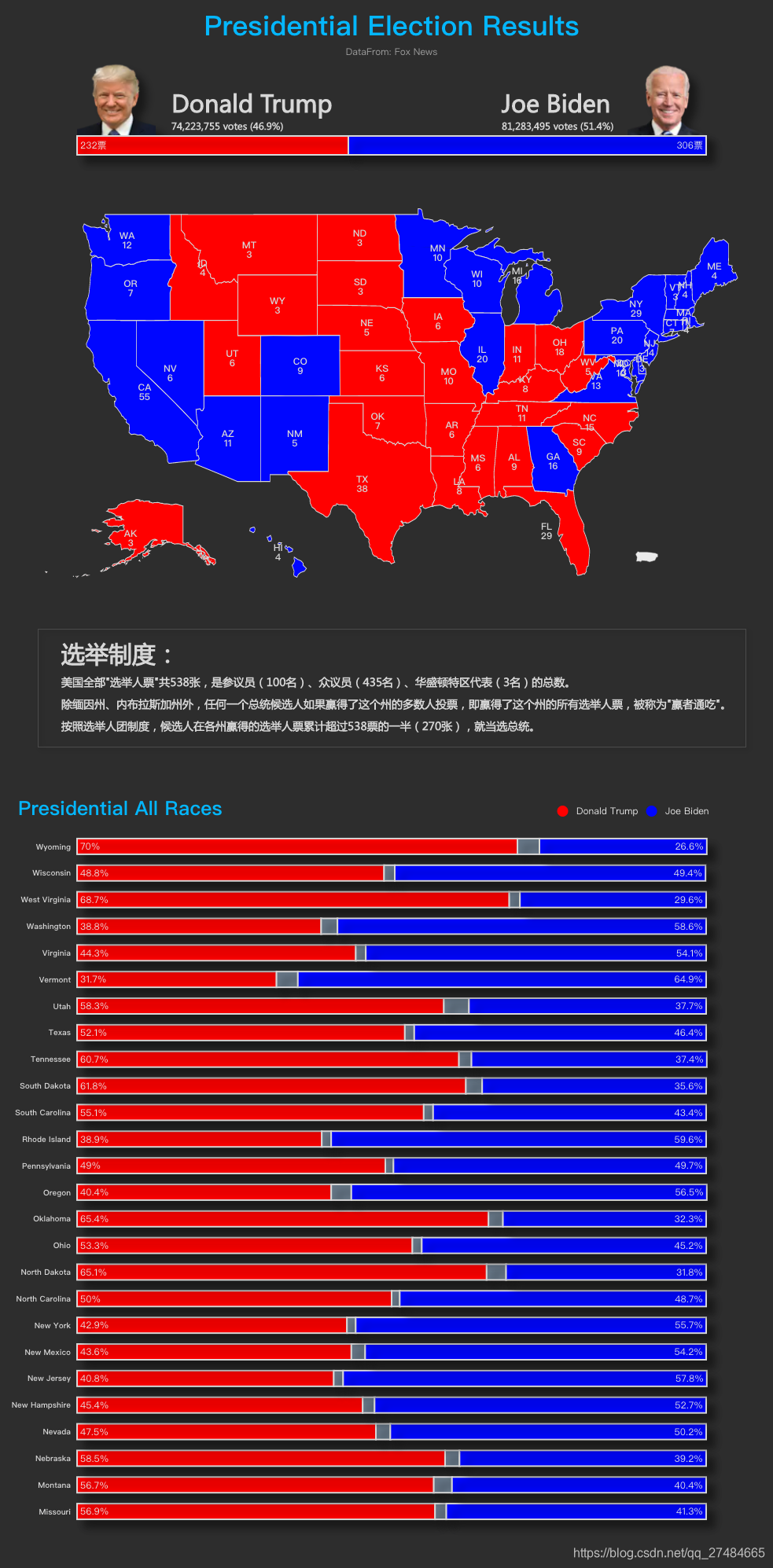
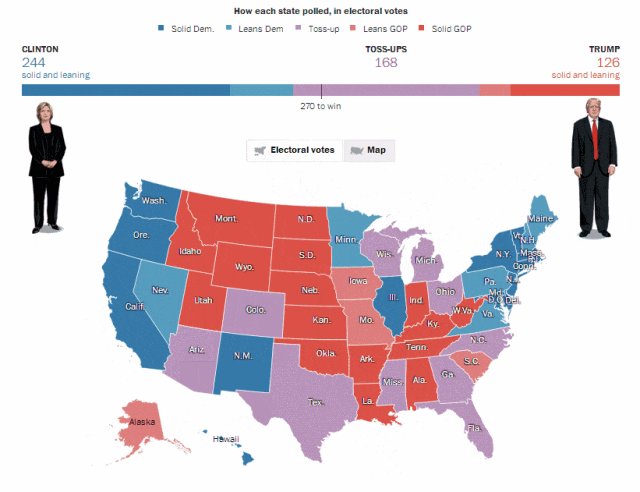
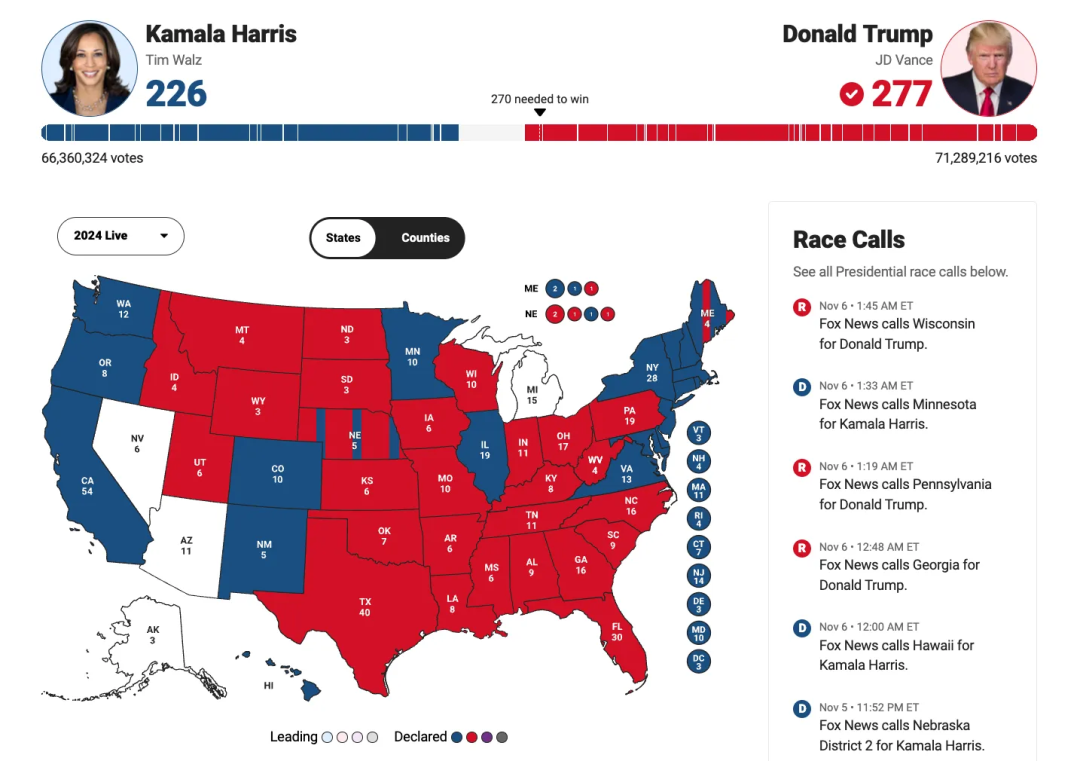
那真的小看了,就如下图这个美国大选来看,这么复杂混乱的信息,可视化技术给你梳理的明明白白的,简单、直观、形象、便于记忆。
让用户能够从繁杂信息中快速抓到重点,是传播的要义之一,在这方面,没有啥比可视化图表技术更加直接的了。
这次美国大选,更能看出这个可视化大屏的应用,已经很流行和普遍了。所以GISer们赶紧学起来!
美国大选的可视化案例汇总
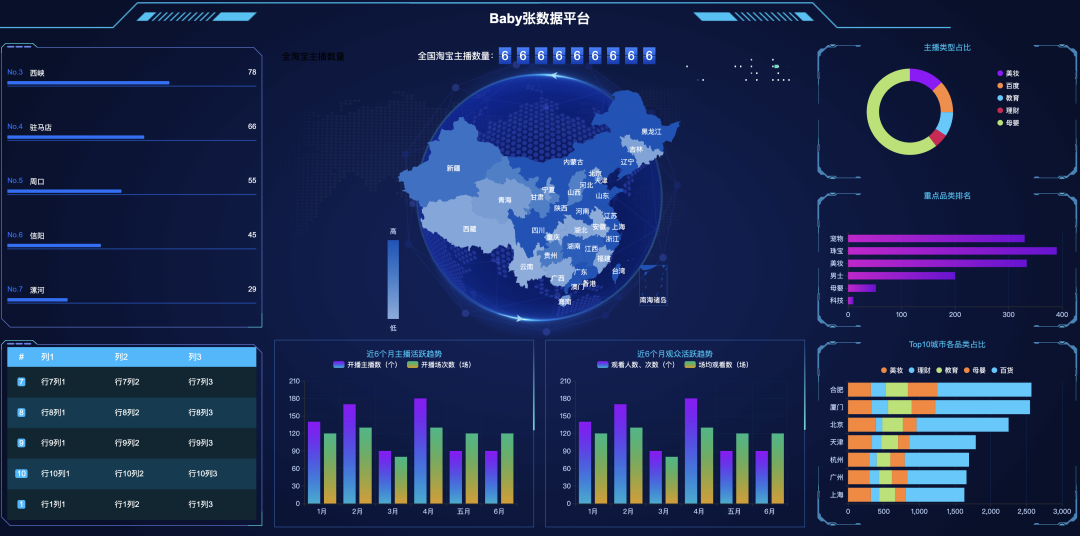
主题:数据可视化大屏
开发技术:Echarts+html+css+js

学习制作地址:
https://blog.csdn.net/qq_27484665/article/details/116151134

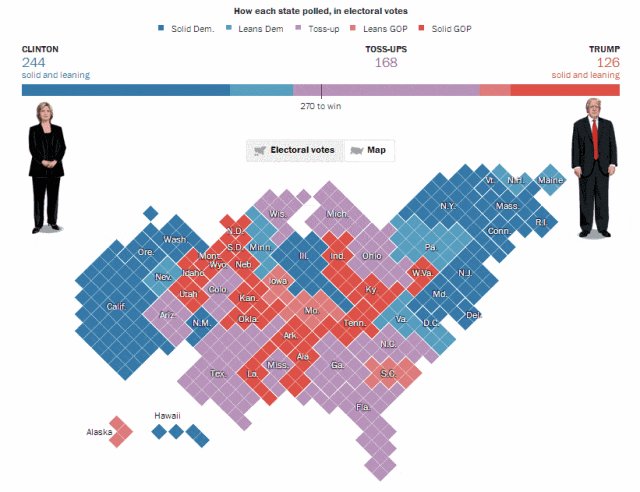
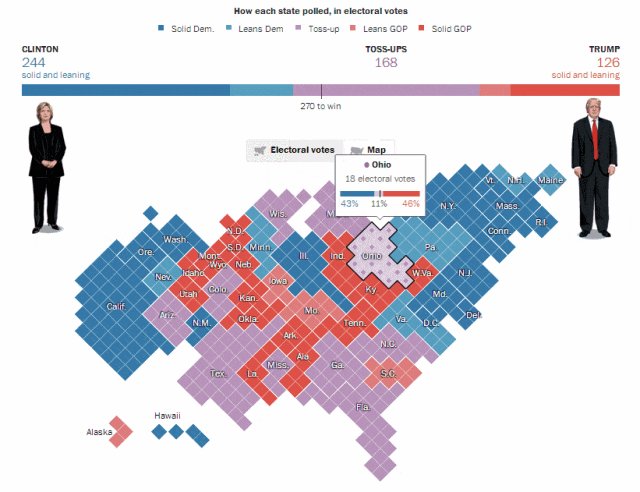
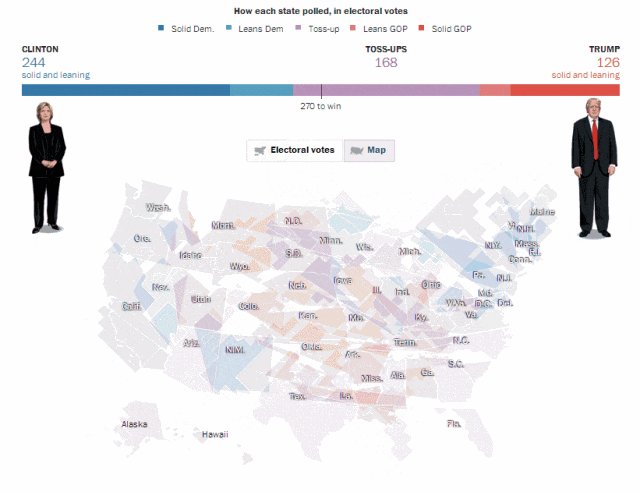
我们再欣赏一下其它几家媒体的大选可视化作品:
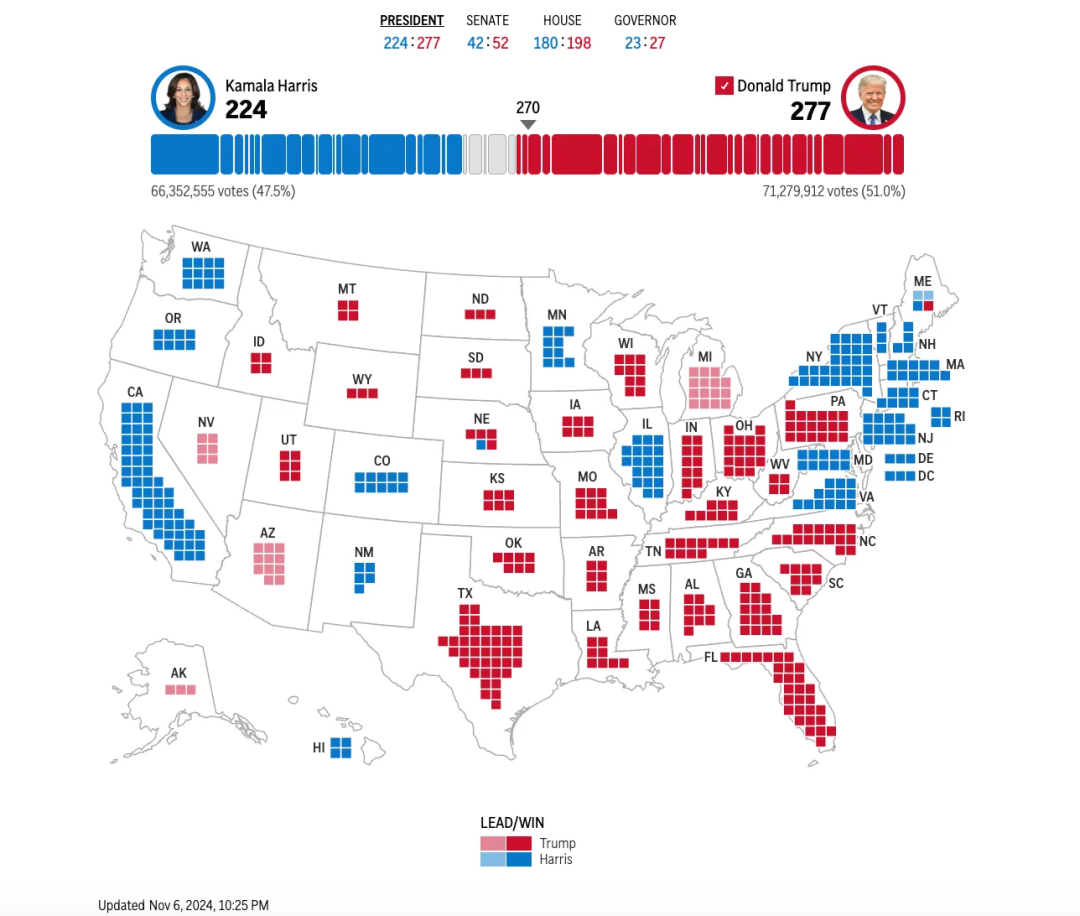
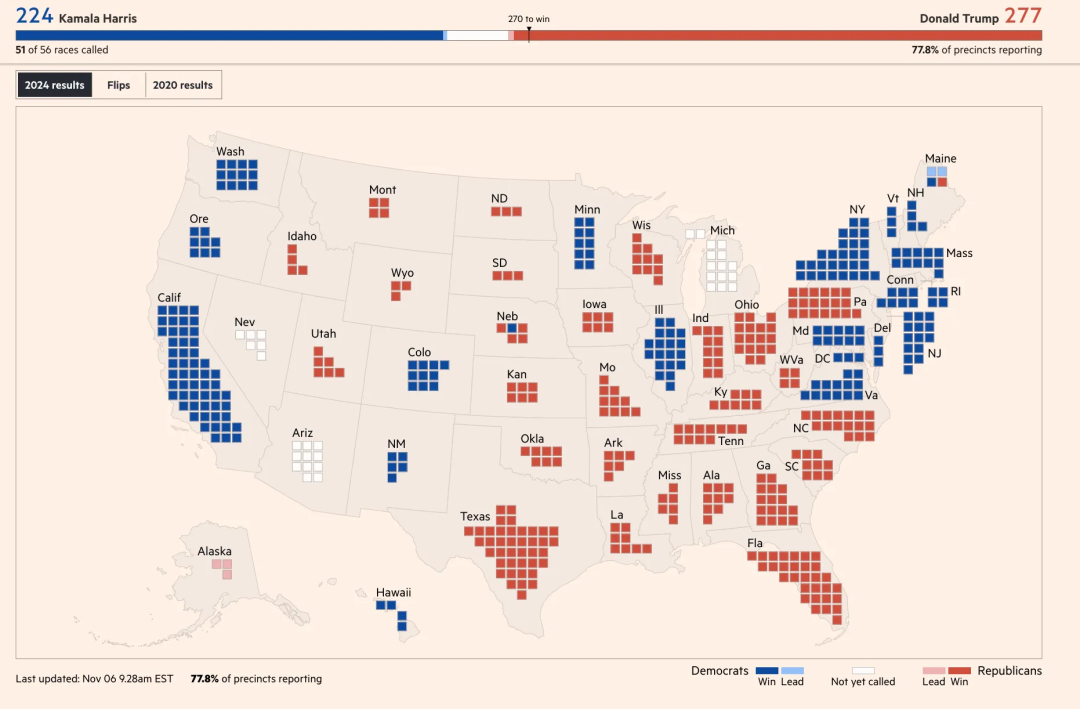
1. 美联社:

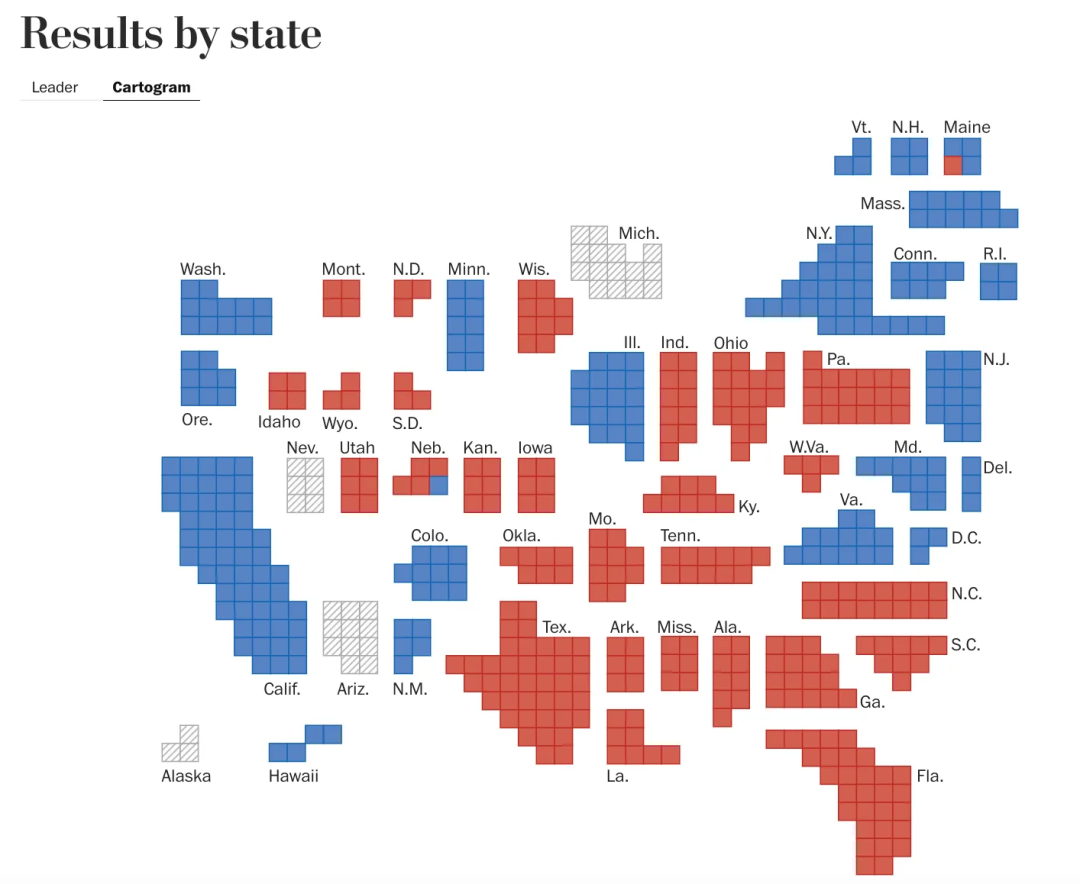
2. 华盛顿邮报:

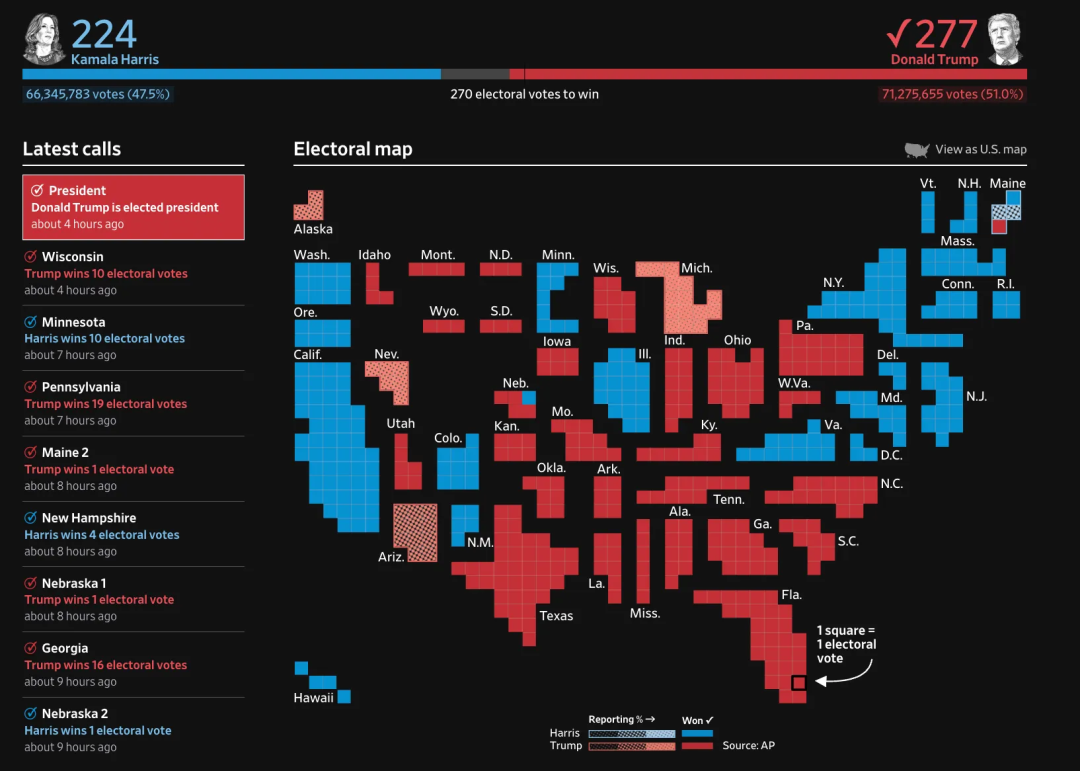
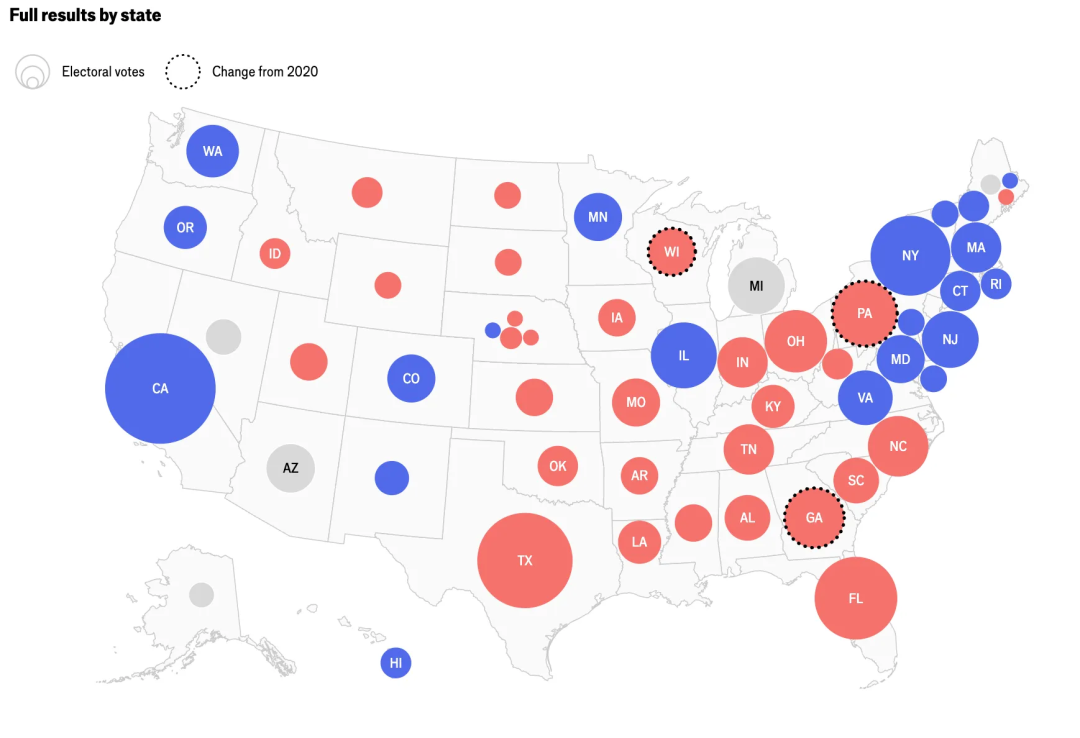
3. 华尔街日报:

4. 福克斯新闻:

5. 金融时报:

6. 经济学人:

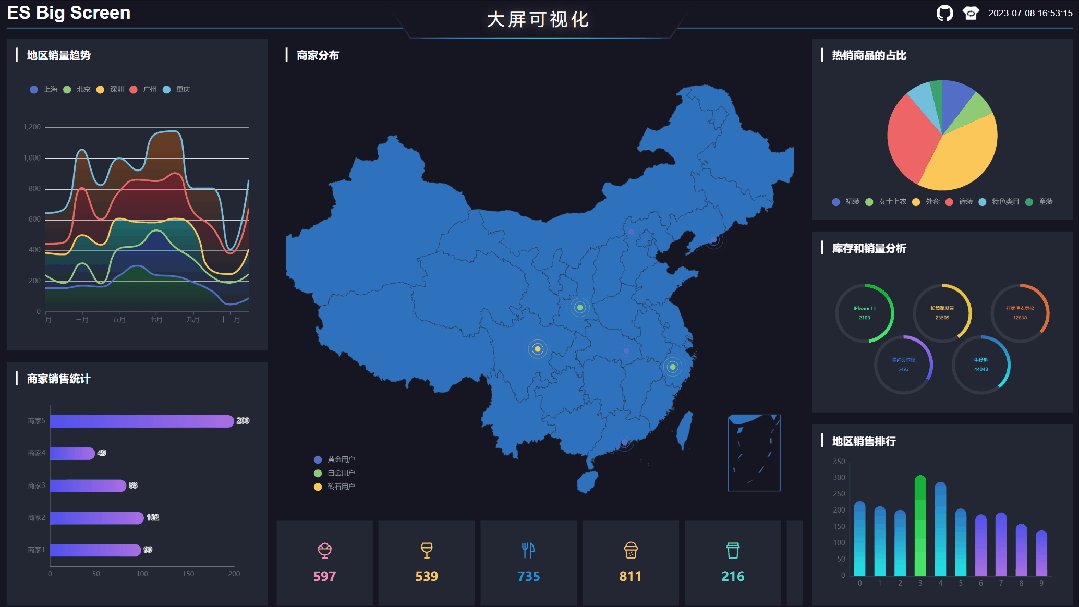
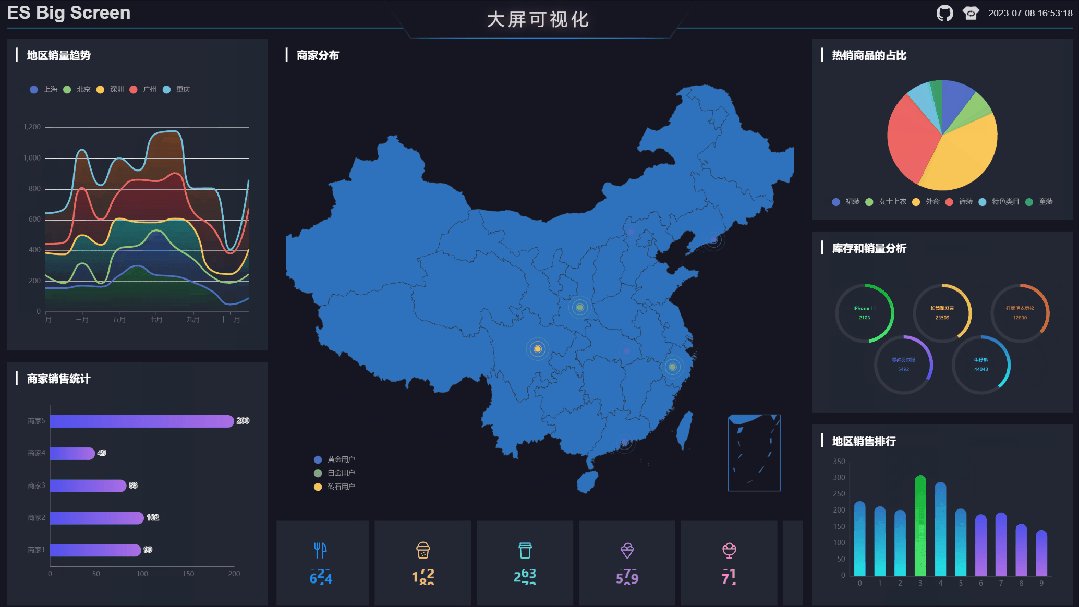
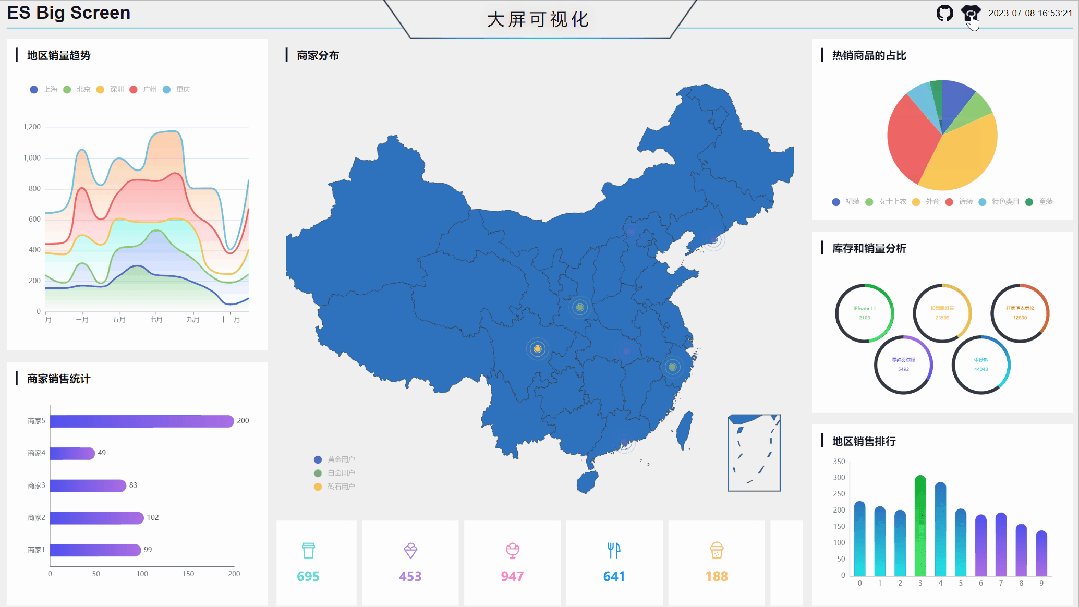
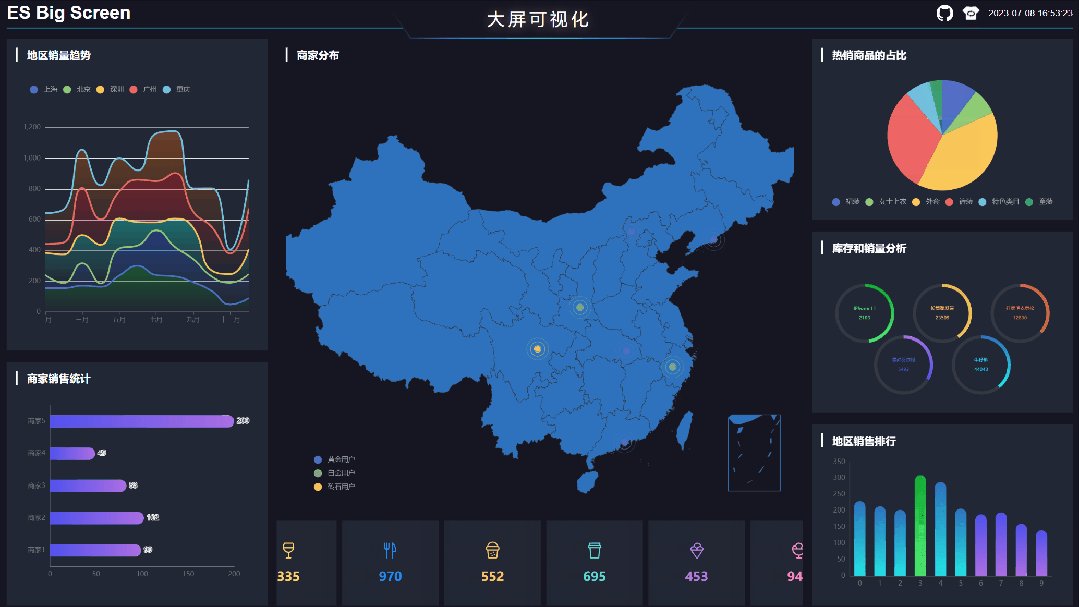
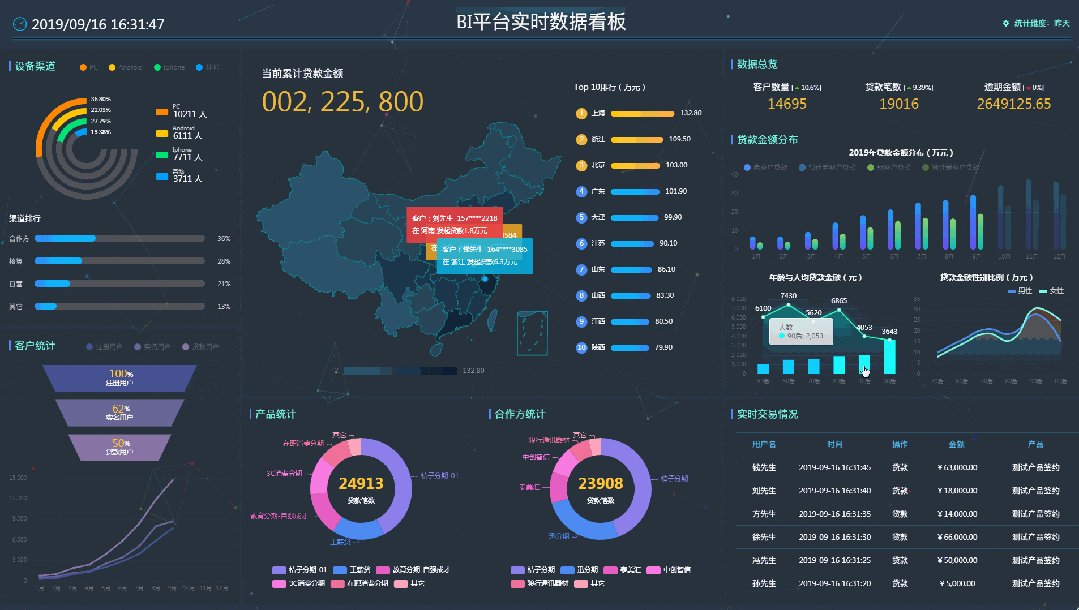
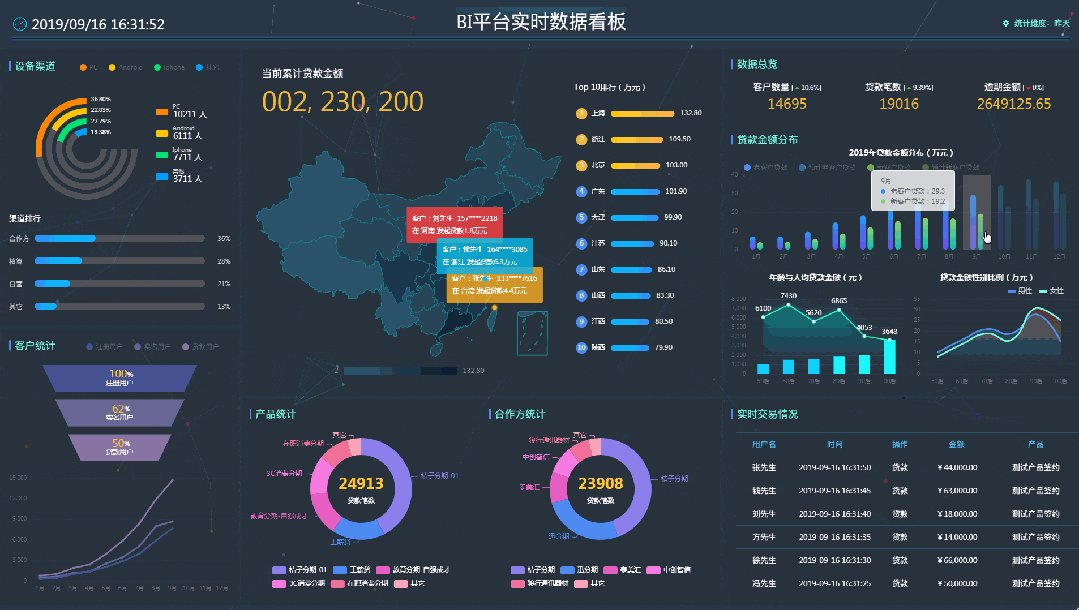
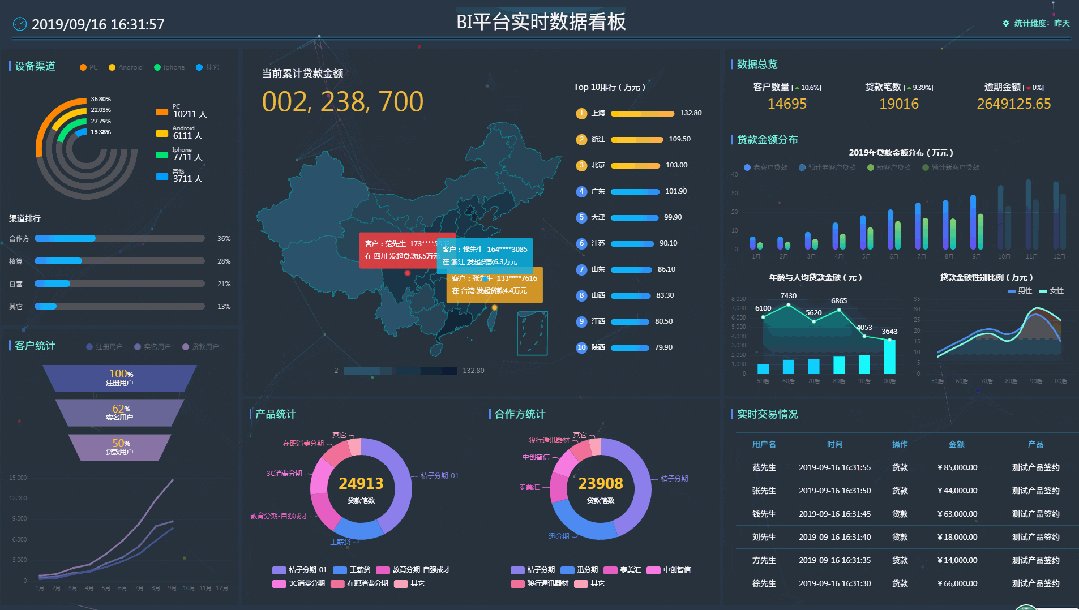
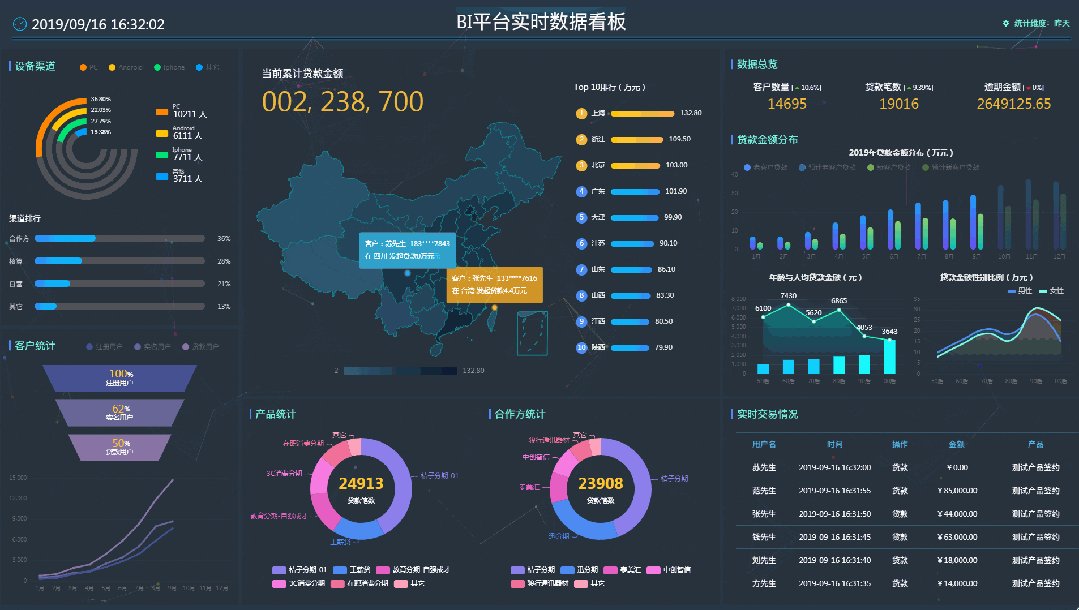
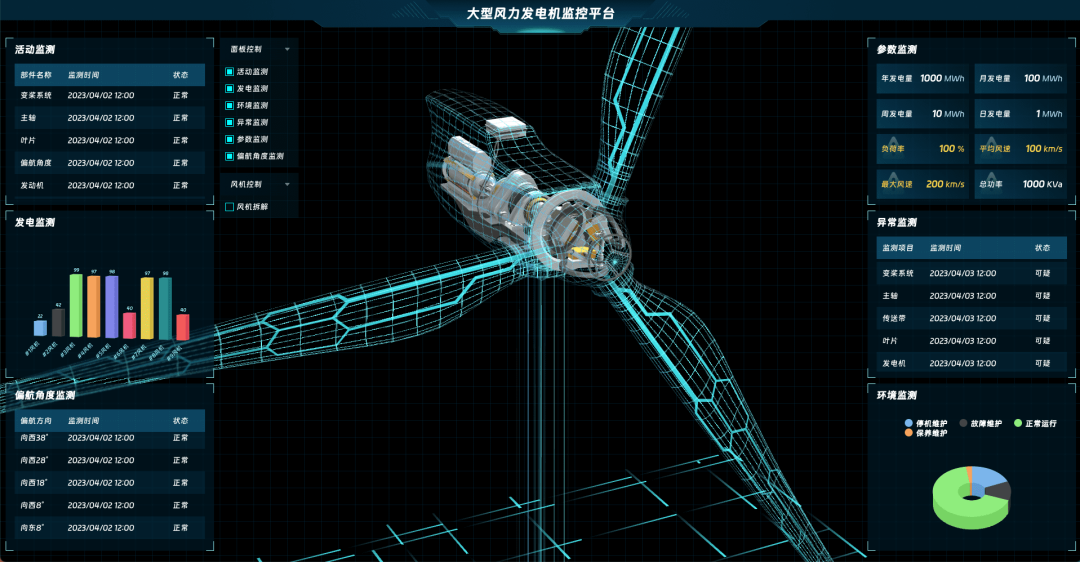
分享几个的可视化案例
对3s相关专业的同学来说,学习制作数据可视化大屏,这个还是很有必要的,

源码地址:
https://github.com/bym110/vue-echarts

源码地址:
https://github.com/qiyankai/Big-Screen-Vue-Datav-Echarts

源码地址:
https://github.com/vangleer/es-big-screen

源码地址:
https://github.com/L-noodle/react-big-screen

源码地址:
https://github.com/daidaibg/IofTV-Screen

Github:
https://github.com/hzzly/credit-bi-react

Github:
https://github.com/fengtianxi001/MF-TurbineMonitor

Github:
https://github.com/babybrotherzb/my-datav



![[JAVA]有关一些Maven的介绍](https://i-blog.csdnimg.cn/direct/c3f620c29a9a42bc98f48cf592cc82f8.png)